What is the Malcolm! widget and how do I implement it?
The Malcolm! widget is a great way to put your content in front of users. By using the widget you can float content over an existing website or application. Want to let your users find out answers to FAQs about a product or service you provide but don't want them to make them navigate from the screen they are on? The Malcolm! widget is what you need. Or perhaps you'd like to float a feedback or get in touch form over your website? Super easy to do with the Malcolm! widget. You can even make the content displayed contextual to the screen the widget is floating over. How cool is that?
We recommend you place the Malcolm! widget embed code on every page of your website. You can then configure whether the widget displays or not (and what it displays) from within MyMalcolm!

Here is how to start using the Malcolm! widget.
Step 1: Create an embed
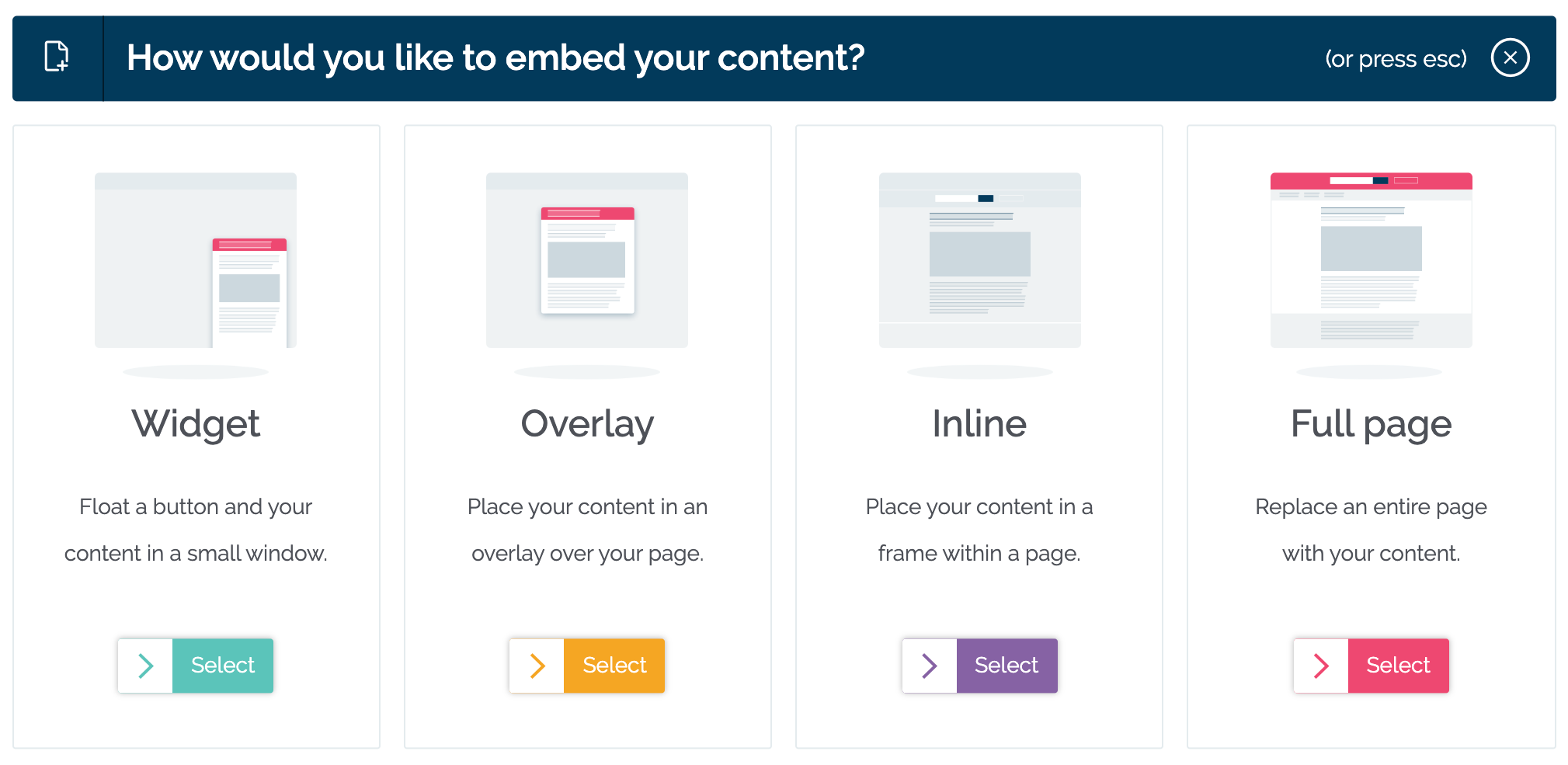
Go the Share section of MyMalcolm and select the Embed tab and then Create an embed. Select Widget as the type of embed you want to create.

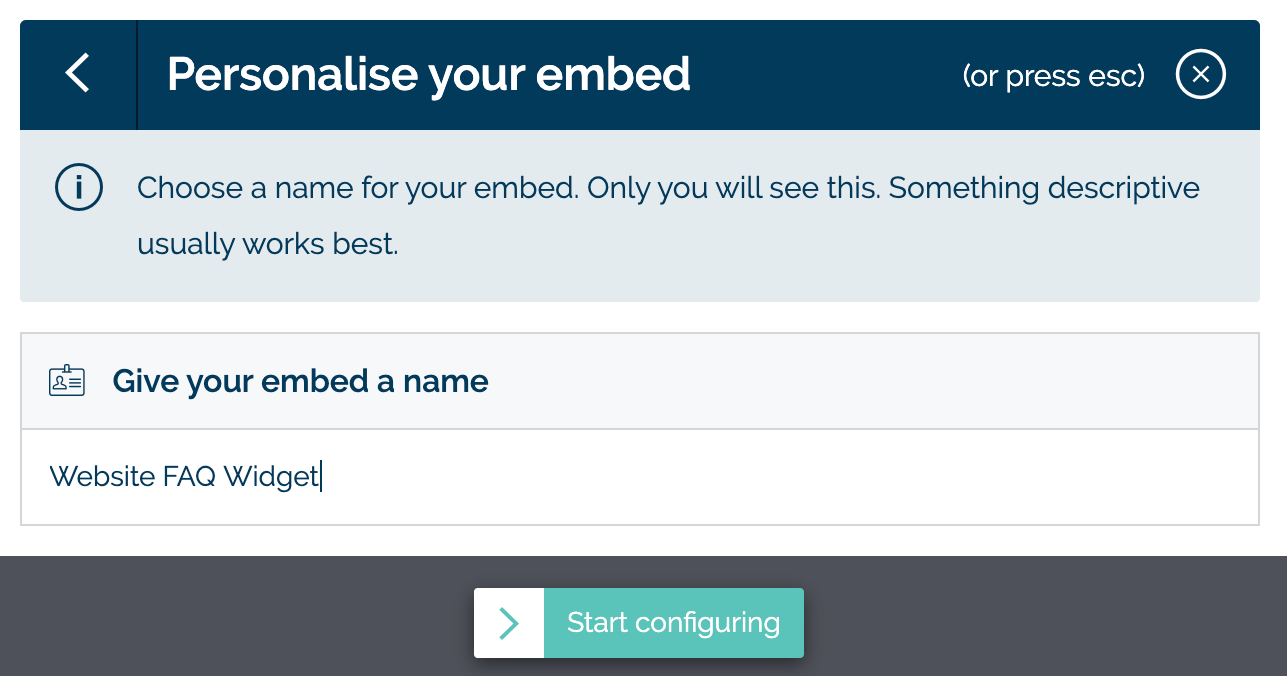
Give your embed a name.

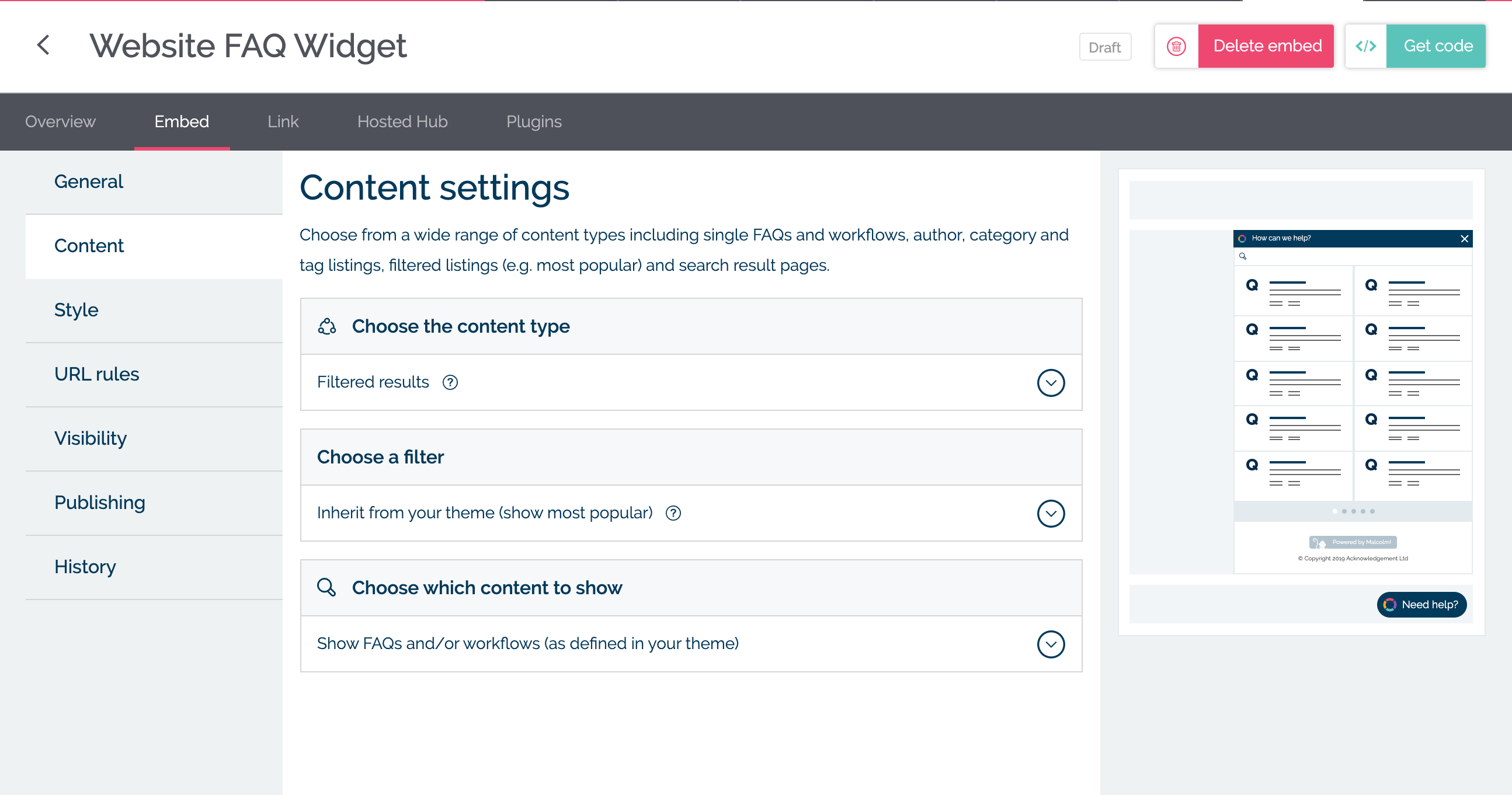
Step 2: Choose your content
From this area you can choose a single FAQ or Workflow to display in the widget, or you can choose collections of content. These collections can be a category, a tag or an author. You can also make a collection out of a search result including a search that is contextual to the meta content of the page that the widget is on - you can query content based on the page title, meta keywords, meta description or a meta search tag.
Users can navigate content within the widget via clicking on items in the user interface eg categories, tags or authors.
If you don't choose a specific FAQ, Workflow or collection of content the default content displayed will be the most popular content.

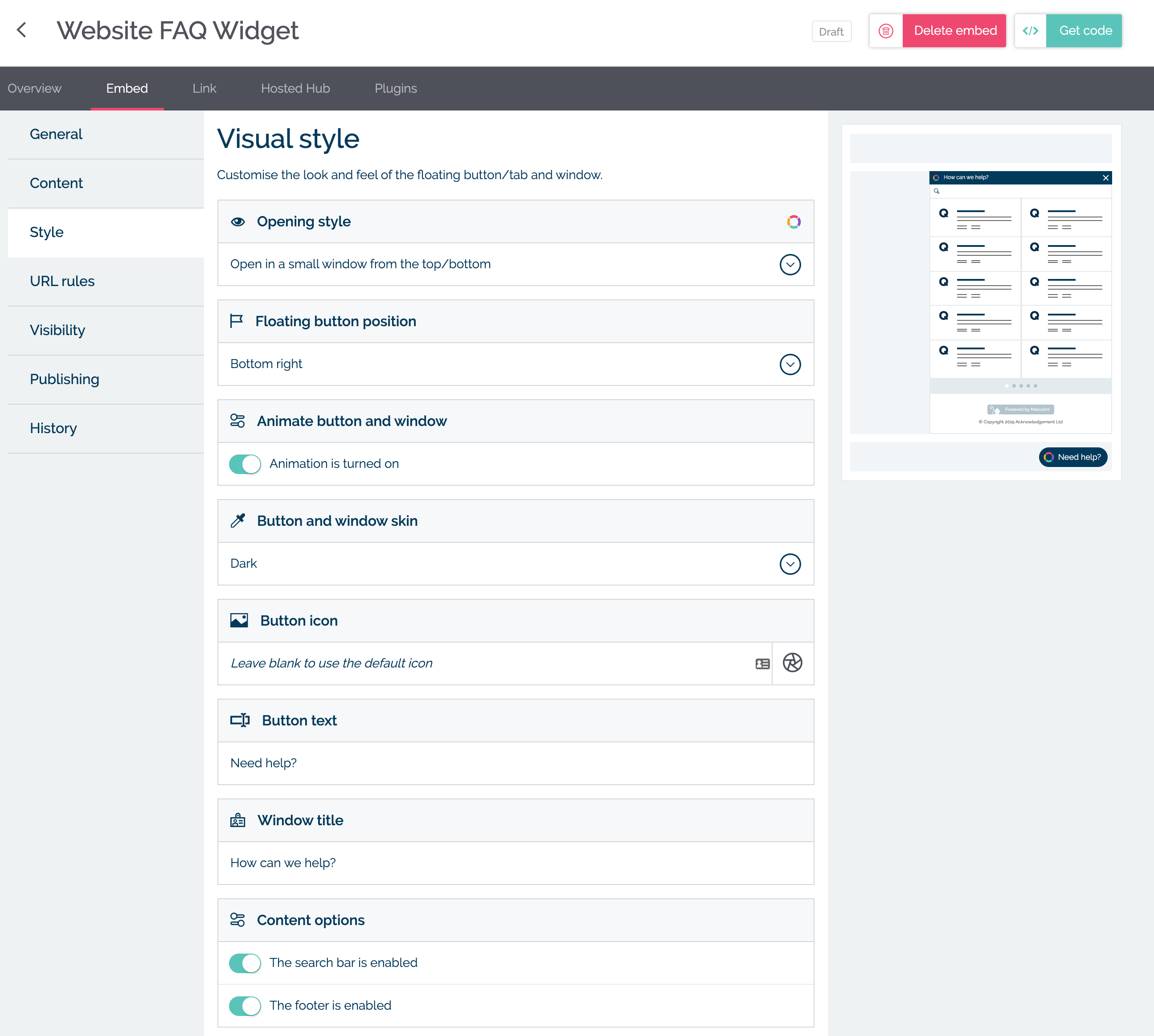
Step 3: Configure the visual style of your widget
You can configure various options about the visual appearance and behaviour of your widget. The options include what the widget looks like in it's pre-expand state (a button or a drawer), the text used on the pre-expand, the colours and logo plus the location of the widget on your screen. You can also configure whether you want the search and footer used on expanded widget and whether the transition from pre-expand to post-expand and vice versa are animated or not.

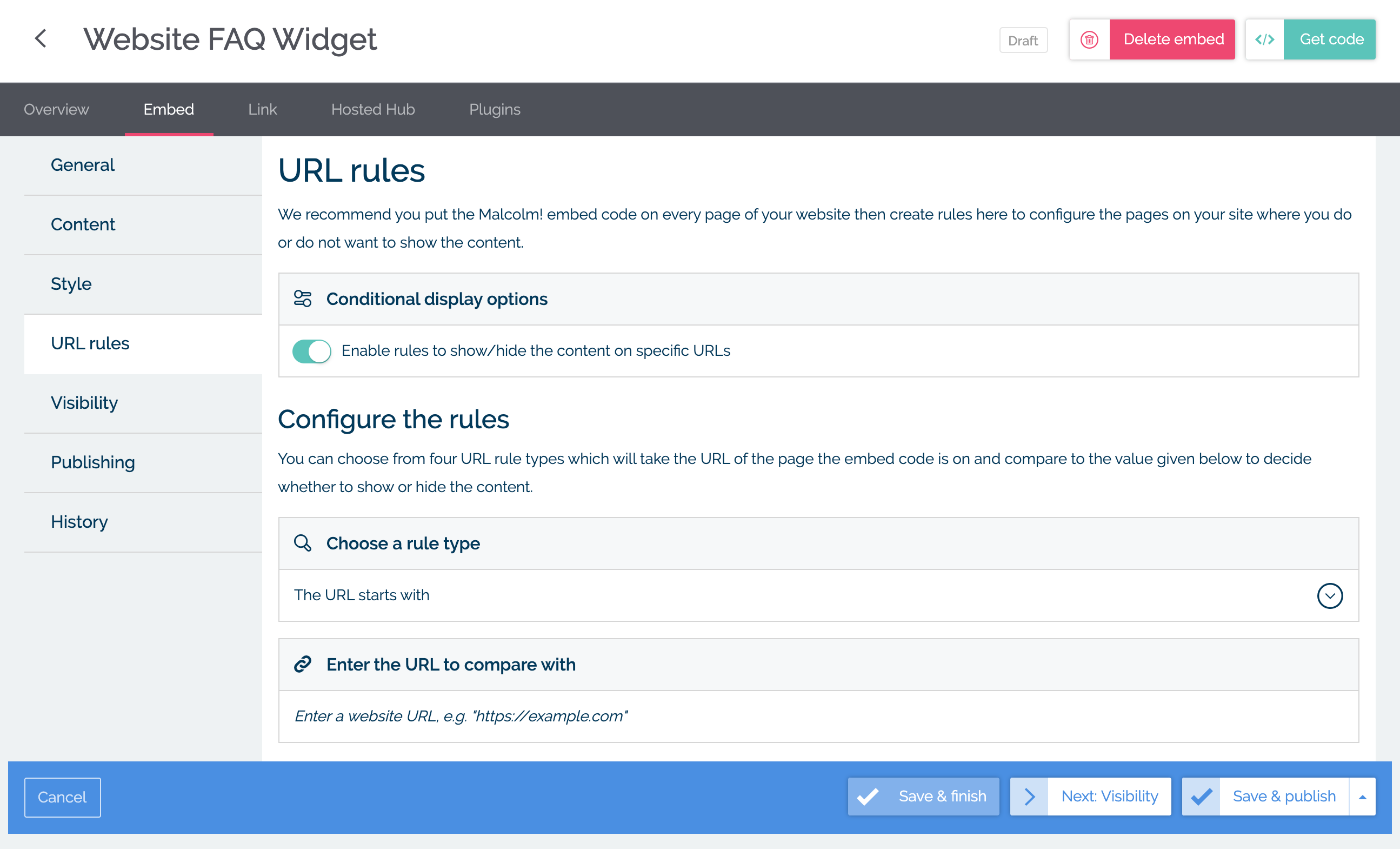
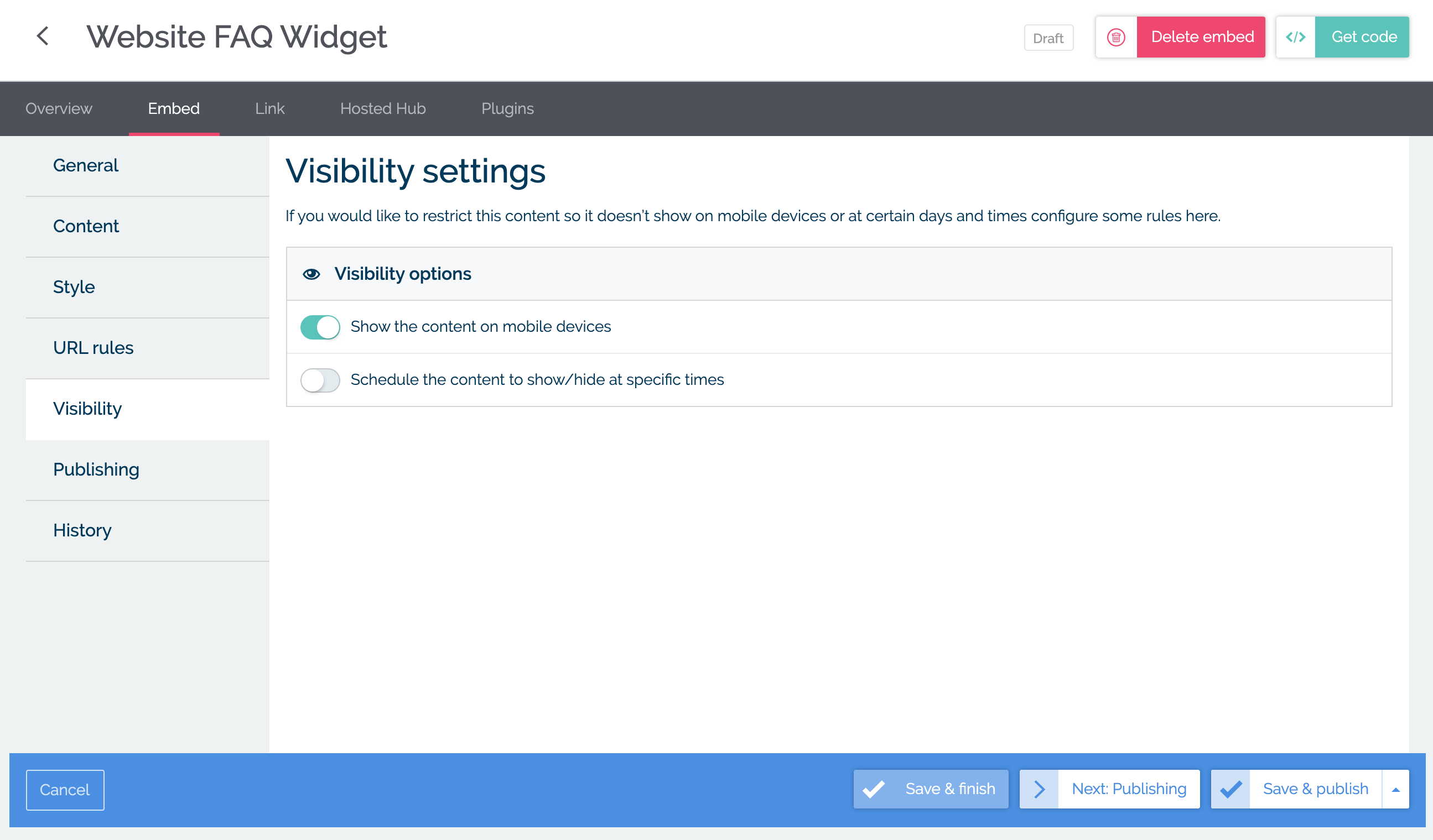
Step 4: Set up URL rules and visibility settings
We recommend you put the Malcolm! widget embed code on every page of your website. But you might not want the widget to appear on every page. Using URL rules you can mangage and easily change which pages the widget does appear on from within MyMalcolm!

You may not want the widget to display on mobile browsers, or you may want the widget to only appear at certain times (for example when your office is closed) - you can configure these options in visibility settings.

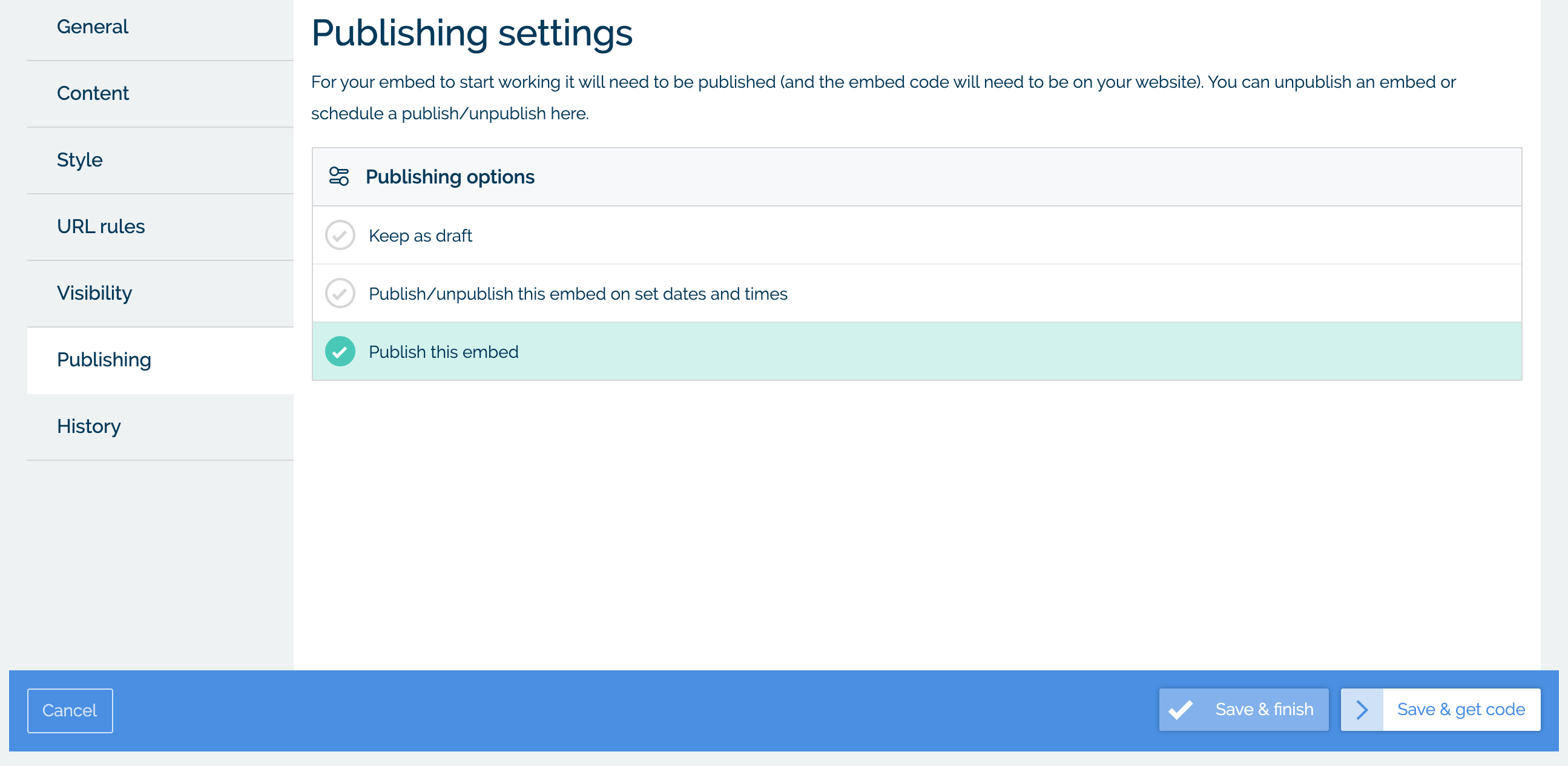
Step 5: Publish and place code on site
Finally when you are happy publish your widget.

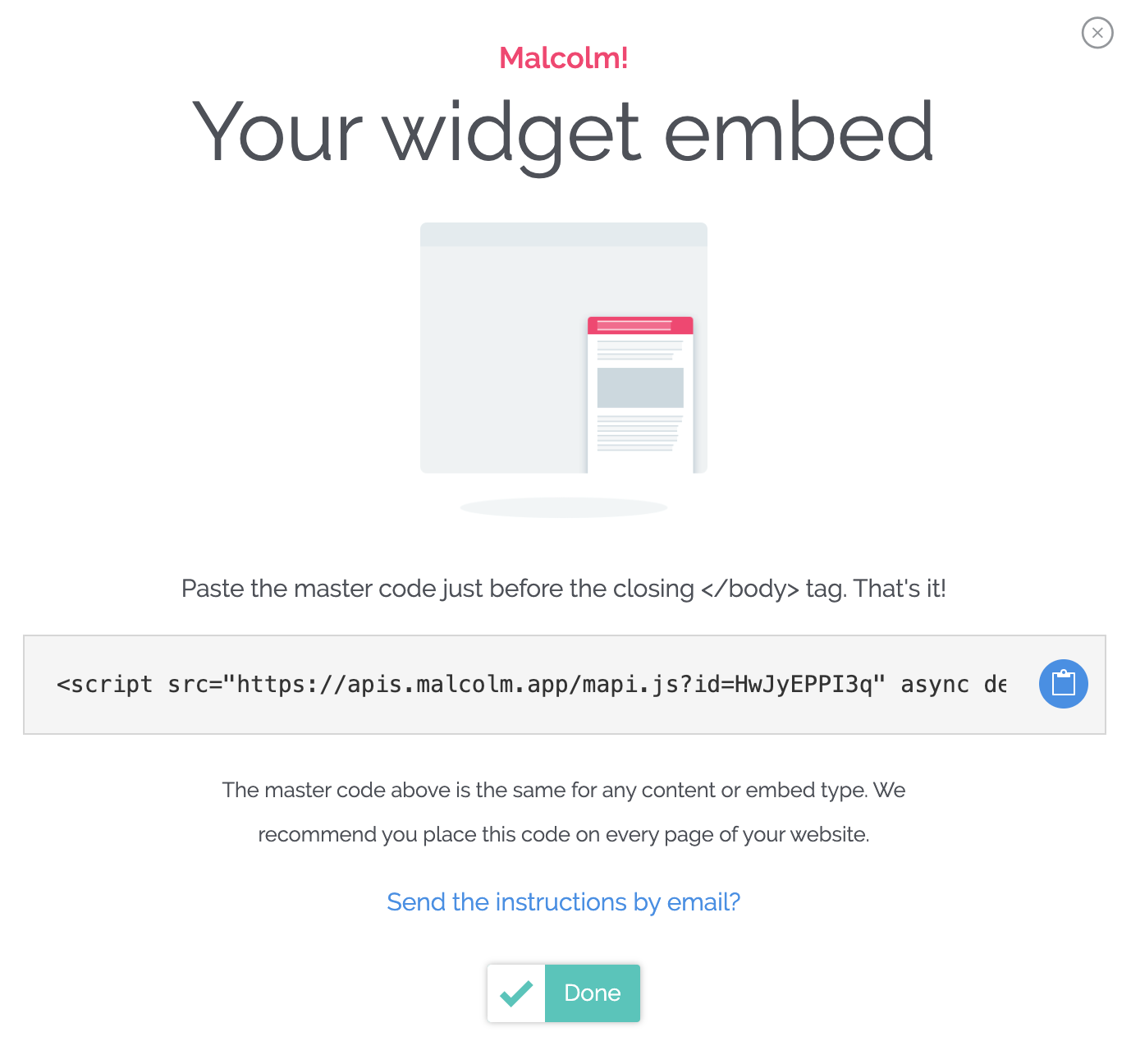
Finally collect your code - you can cut and paste this or have it emailed to you (or the person who is responsible for implementation).

If you use Google Tag Manager you can also deploy the embed code via this system. See here for more details.
